For this week tutorial we are going to learn how to make an simple animation using text. See below for example(click to see it animate and more clearly).
Create a new canvas (file->new or CTRL+N) change your width to 800px and height to 400px as shown below and color your canvas with black so we can see the effects for clearly by using the paint bucket tool and fill the background layer. Step 2:
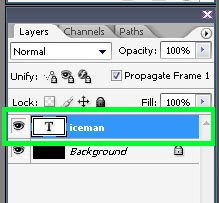
Step 2:Now select type tool or press T on you keyboard and type whatever you want (For this tutorial I use my nickname iceman).
 Step 3:
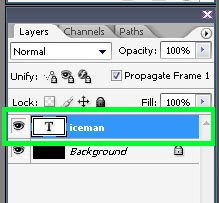
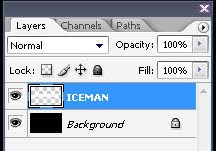
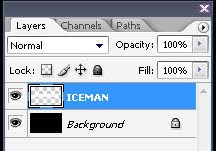
Step 3:Select the layer iceman like shown below and go to Layer->Rasterize->Type (or right click on the layer and select rasterize type) and the result is shown in the second image below.
 (After the Rasterize Type)
(After the Rasterize Type)
Step 4:
 (After the Rasterize Type)
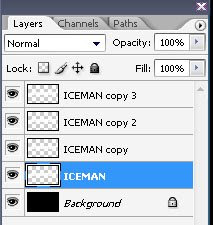
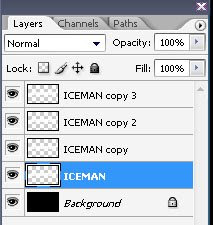
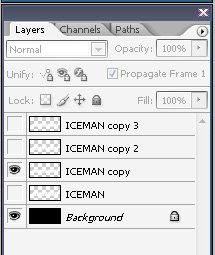
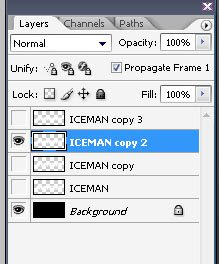
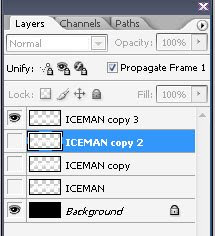
(After the Rasterize Type)This time duplicate the layer 3 times (Layer->Duplicate Layer or CTRL + J). Now you must have 4 iceman layers like shown below then hide the other 3 iceman layers by clicking the  and keep the original one in action.
and keep the original one in action.
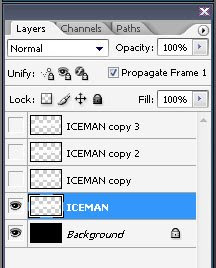
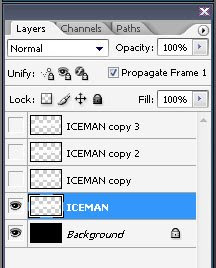
 (hide the 3 duplicate layers)
(hide the 3 duplicate layers)
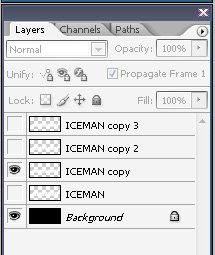
Step 5: and keep the original one in action.
and keep the original one in action.
 (hide the 3 duplicate layers)
(hide the 3 duplicate layers)Now for this step go to Window->Animation and you can see the animation tab below(note: If you are using Adobe photoshop 7 or older you have to switch in Image Ready by clicking File->Edit in Image Ready or Shift+CTRL+M).
 Step 6:
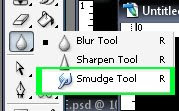
Step 6:In your toolbox select smudge tool, just right click the blur tool
 and the select smudge tool as shown below(Note: set the brush size to 20 px and set strength to 65%, can be found below the menu after you select smudge tool).
and the select smudge tool as shown below(Note: set the brush size to 20 px and set strength to 65%, can be found below the menu after you select smudge tool).
Step 7:
Using the smudge tool, smudge the edge of the iceman layer by click and drag from the edge of the layer to up, to create curve effect of the flame go to the left to right to have wave effect of the fire(Keep experimenting until you are satisfied you with your flame).
Step 8:
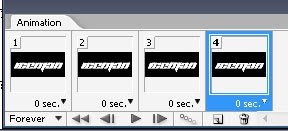
On the animation palette select the
 (duplicates selected frames) and it will like my animation palette below.Step 9:
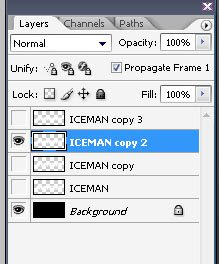
(duplicates selected frames) and it will like my animation palette below.Step 9:And on layer palette hide the iceman layer by clicking the  eye image beside the layer and unhide the second layer name iceman copy by clicking again the eye image beside the layer.
eye image beside the layer and unhide the second layer name iceman copy by clicking again the eye image beside the layer.
2nd repeat step 7-9

last repeat repeat step 7-9

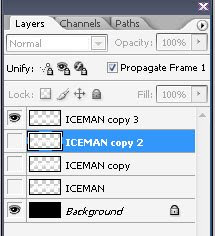
Step 10: eye image beside the layer and unhide the second layer name iceman copy by clicking again the eye image beside the layer.
eye image beside the layer and unhide the second layer name iceman copy by clicking again the eye image beside the layer.
2nd repeat step 7-9

last repeat repeat step 7-9

Repeat steps 7 to 9 until you are finish with all the 4 iceman layers (note: Make your fire similar from the other layers to have an great effect). The result is like shown below.
Step 11:
Now you should have an effect like shown below(note: to play the animation click the  ).
). (click to see it animate)
(click to see it animate)
Step 12: ).
). (click to see it animate)
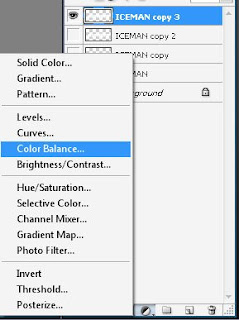
(click to see it animate)To make our effect like a fire we should put a color on it. Select the 4th animation palette like shown below and then go to the layers palette click the
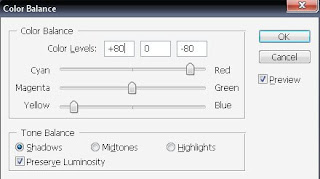
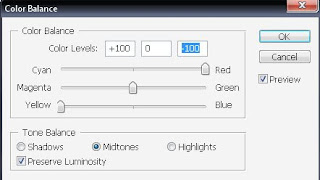
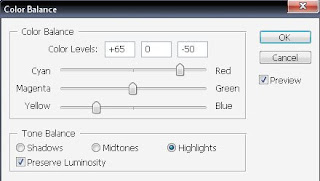
 and choose color balance, a new palette will appear and check the Preserve Luminosity set the color levels to: midtones (+100)(0)(-100) then choose the highlights radio button and set the color levels to: (+65)(0)(-50) and then select the shadows and the color levels is: (+80)(0)(-80).(note: make experiments till you are satisfied.
and choose color balance, a new palette will appear and check the Preserve Luminosity set the color levels to: midtones (+100)(0)(-100) then choose the highlights radio button and set the color levels to: (+65)(0)(-50) and then select the shadows and the color levels is: (+80)(0)(-80).(note: make experiments till you are satisfied.



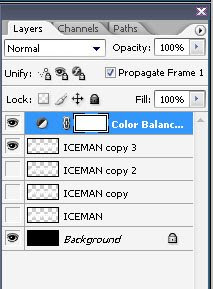
 And now your layers palette will be like this
And now your layers palette will be like this Step 13:
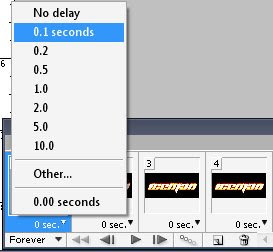
Step 13:Set the delay time to 0.1 seconds to all the layers in our animation palette like shown below. And then select play button to play the animation to test it.
 Step 14:
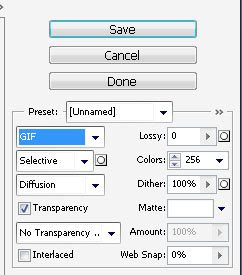
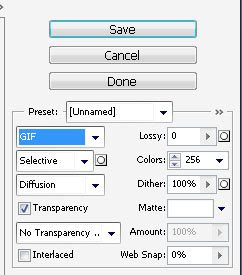
Step 14:Now for the final step lets save our image in .gif file to make it animate use the save for web not the traditional save as, To make it just simply go to File->Save for Web or ALT+SHIFT+CTRL+S and then click save and choose your destination folder on where you want to save the image and click save. Now go to the destination folder where you save the image and preview it and you have your Fire Text Animation.Enjoy....................
Now go to the destination folder where you save the image and preview it and you have your Fire Text Animation.Enjoy.................... (Click to animate)
(Click to animate)
 Now go to the destination folder where you save the image and preview it and you have your Fire Text Animation.Enjoy....................
Now go to the destination folder where you save the image and preview it and you have your Fire Text Animation.Enjoy.................... (Click to animate)
(Click to animate)











11 comments:
Cheers mate. I,m gonna give it a go
thanks james
Nice job. I tinker around with animations for my stupid blog, but I barely know what the hell I'm doing.
cool tute bai, hehe iceman is on fire..lol
Hi reynold thanks for droppin by...
this is really an awesome blog - very very helpful and full of awesome resources. Thanks for taking the time to walk through these steps in such depth and detail!
Hi isolde thanks a lot for that commennt..
wow! can you teach me more on how to use photoshop
Very cool. Thanks for sharing your knowledge.
Hi jeanine thanks a lot for droppin by..
Thanks for writing thhis
Post a Comment